Car Listings
Build a beautiful car listing and rentals website with our widget!
Level :
Dynamic Page Widgets
WIDGET DESCRIPTION
This widget is very ideal in showcasing an enormous variety of vehicles with their specifications. Our Car Listing Widget is filterable for your visitors to find the perfect car that suits their liking and meets their requirements.
- Manage events through Google Spreadsheet or Airtable
- Search cars by name.
- Sort cars alphabetically, latest to oldest model, least mileage, recently posted, lowest to highest price.
- Filter cars by price range, brand, year range, mileage range, transmission, fuel type.
- Compare different cars.
- Display car details by pop-up or Dynamic Pages.
- Choose from 2 layout lists.
- Ability to change currency sign.
Limitations
- The owner is the only one who can post on the car listings.
- CSV files not supported.
- Dynamic Pages and Collection using Airtable or Google Spreadsheet are only available with an Agency or Enterprise Duda Plans.
Add-ons:
- Dynamic Page Setup ($100 per site).
- Setting Up Content Collection from Airtable or Google Spreadsheet.
- Creating Dynamic Page based on our Standard Design.
- Enabling Data Connect into Dynamic Page widgets.
- Dynamic Page Customization (POA).
- If Dynamic Page will involved design that is unachievable without few coding.
- Compare Button Widget ($215)
- Showcase Slider Widget($215)
Instruction
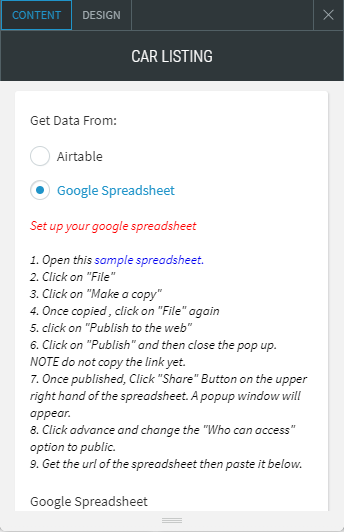
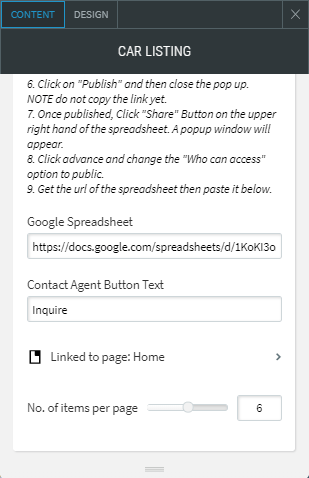
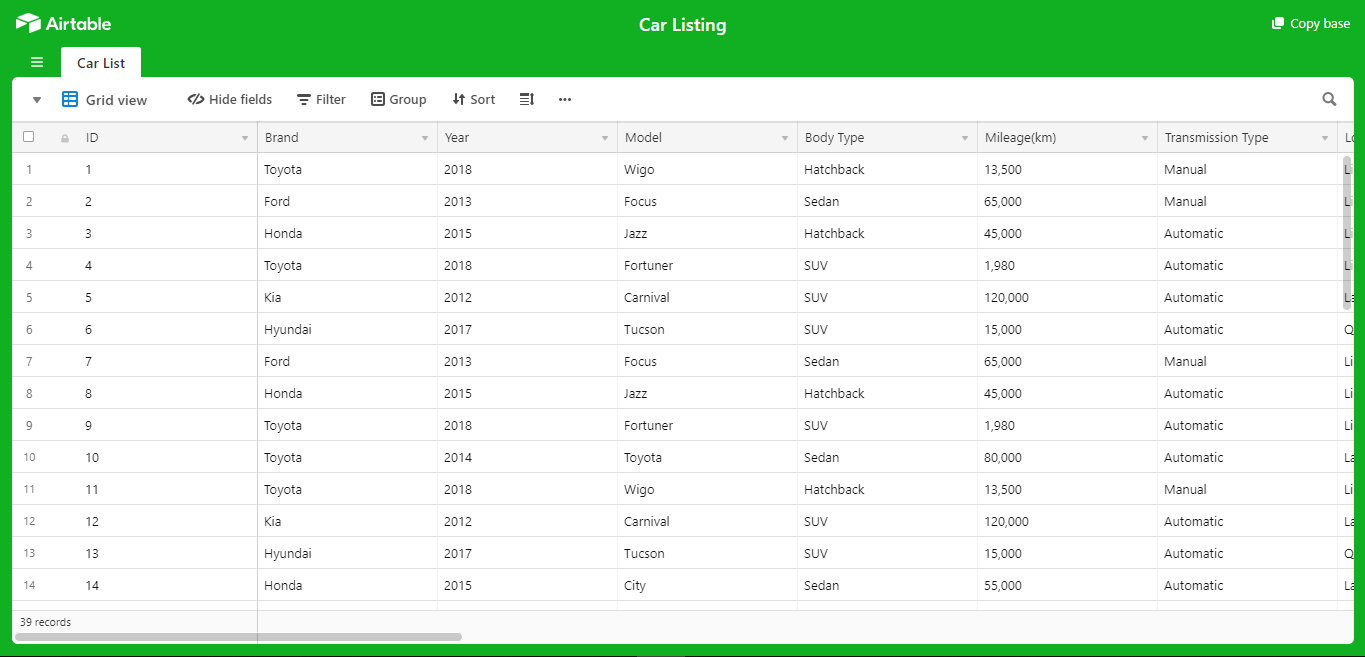
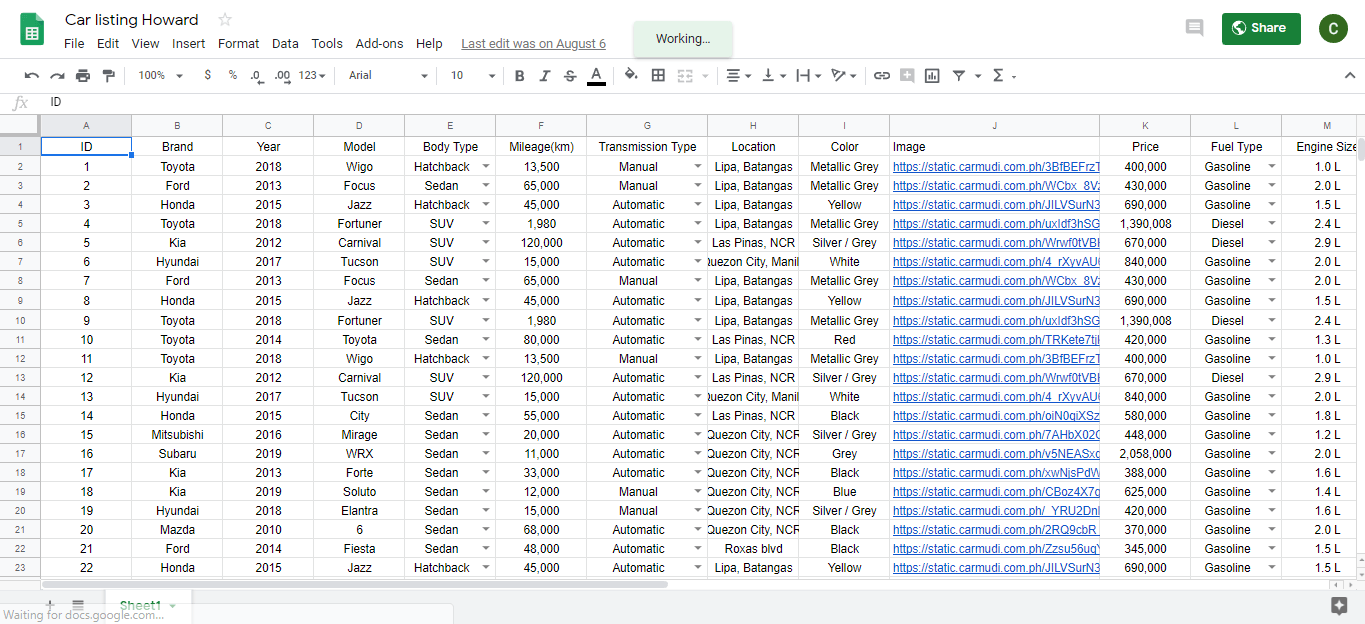
Creating "Collections" from Google Spreadsheet or Airtable
- Get Template Google Spreadsheet orAirtable
- Go back to duda editor.
- Add Content.
- Click New Collection.
- Choose between Google Sheets and Airtable.
- Follow the instructions on how to connect the data to your collections.
- For video reference, please see this video.
Once connected you will see 2 fields, "Data Type" and "Field Name".
Creating Dynamic Pages
- Go to pages.
- Add new page.
- Select Dynamic Page.
- Connect to a collection.
- You'll be redirected to a dynamic page.
- For video reference, please see this video.
Start connecting data.
- Right-click on a duda element or widget.
- Choose Connect to data.
- Connect to a collection.
- Allocate the data to itscorresponding fields.