Property Listings
Showcase your star properties and attract more prospects!
Level :
Dynamic Page Widgets
WIDGET DESCRIPTION
Get acquainted with the most convenient solutions in order to display your property listings to target potential clients. A sophisticated way to display useful information of properties and this widget has awesome search and filter functionalities, giving your users an easy access throughout your listings.
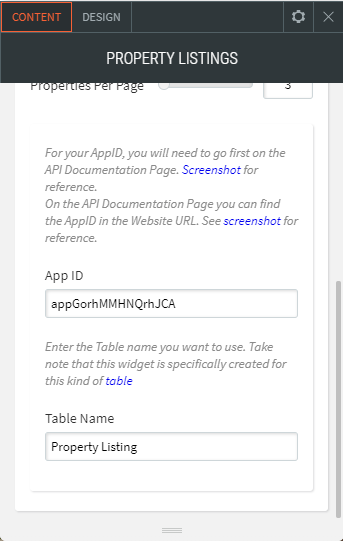
- Can easily add, edit and delete data using Airtable, Google Spreadsheet.
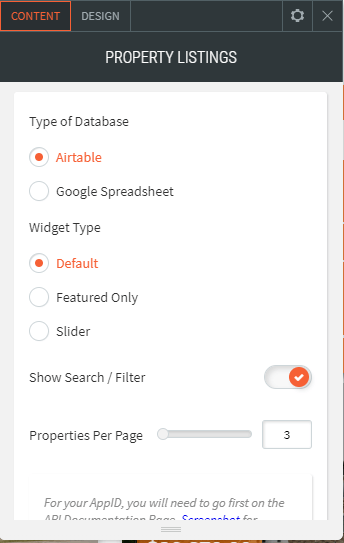
- Search property by location or property name.
- Filters each property by type, bedrooms, bathrooms, min price, land area.
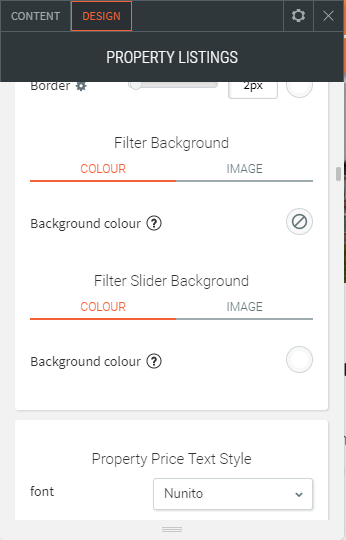
- Customise widget type: Default layout with search and filter, slider or show featured properties only.
- Compare Different Properties.
- Display Property by Pop-up or Dynamic Pages.
- Choose from 3 Layout Lists.
Limitations
- CSV files not supported.
- Max item showed per page is 15.
- Dynamic Pages and Collection using Airtable or Google Spreadsheet are only available with an Agency or Enterprise Duda Plans.
Add-ons:
- Dynamic Page Setup ($100 per site).
- Setting Up Content Collection from Airtable or Google Spreadsheet.
- Creating Dynamic Page based on our Standard Design.
- Enabling Data Connect into Dynamic Page widgets.
- Dynamic Page Customization (POA).
- If Dynamic Page will involved design that is unachievable without few coding.
- Compare Button Widget ($215)
- Showcase Slider Widget($215)
Instruction
Creating "Collections" from Google Spreadsheet or Airtable
- Get Template Google Spreadsheet or Airtable
- Go back to duda editor.
- Add Content.
- Click New Collection.
- Choose between Google Sheets and Airtable.
- Follow the instructions on how to connect the data to your collections.
- For video reference, please see this video.
Once connected you will see 2 fields, "Data Type" and "Field Name".
Creating Dynamic Pages
- Go to pages.
- Add new page.
- Select Dynamic Page.
- Connect to a collection.
- You'll be redirected to a dynamic page.
- For video reference, please see this video.
Start connecting data.
- Right-click on a duda element or widget.
- Choose Connect to data.
- Connect to a collection.
- Allocate the data to its corresponding fields.