Job Listings
Display job vacancies with ease directly on your website!
Level :
Dynamic Page Widgets
WIDGET DESCRIPTION
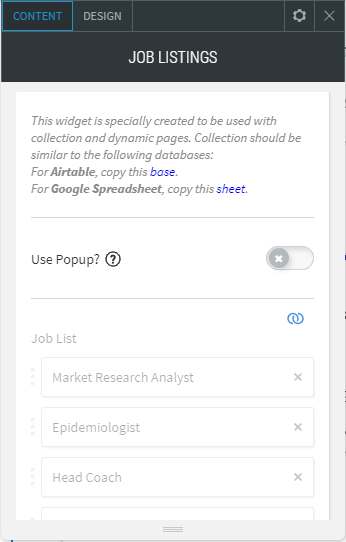
The simplest and quickest way to display and instantly add a list of jobs to your own website. This allows the user to search through job boards, career sites and your other source of job postings. They can filter the Job Levels and Job Categories which allows people to find positions.
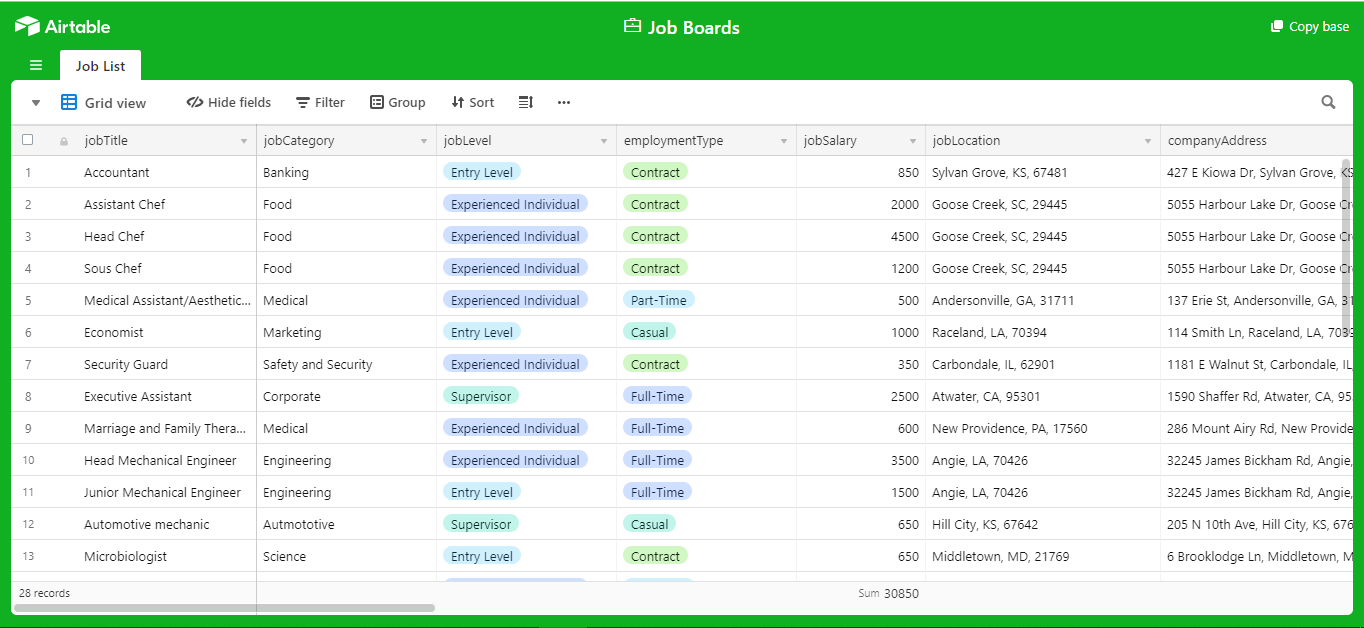
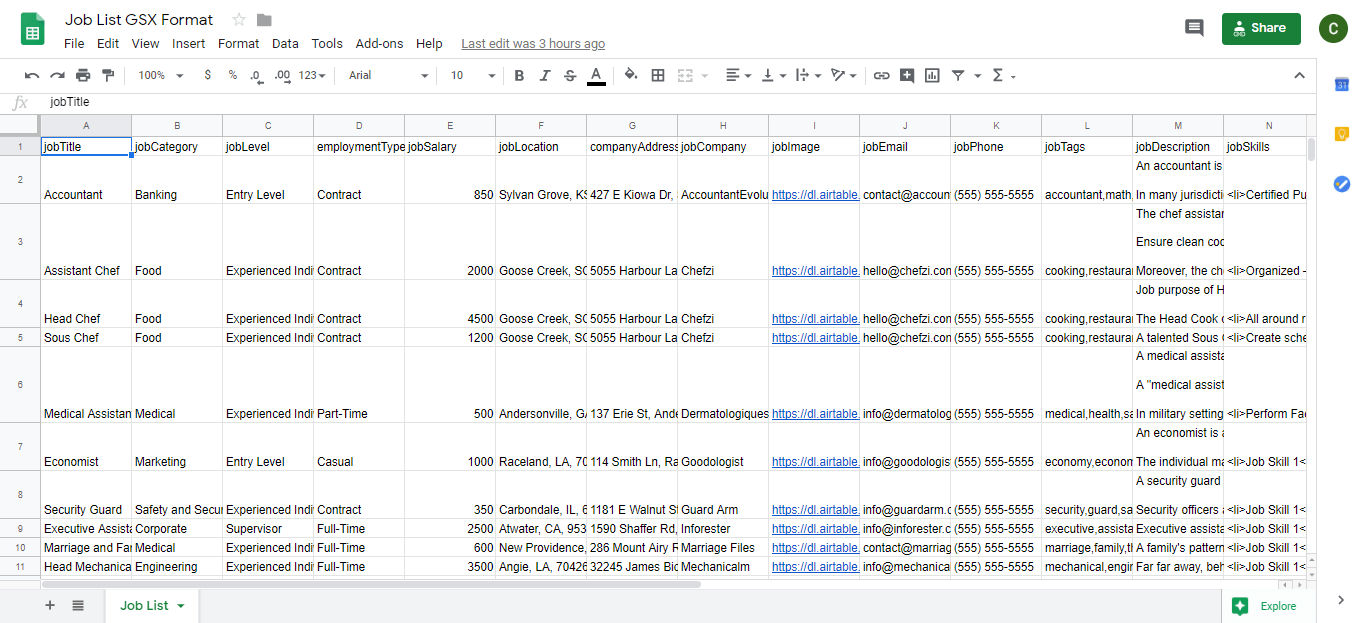
- Manage jobs through Collection that is connected to Airtable or Google Spreadsheet.
- Widget specially designed to work Dynamic Pages.
- Filter by Job Category, Level, Location, Employement Type.
- Sort by Newest to Oldest and Alphabetically.
- Search by Job Title, Company and Keyword.
- Display Job by Pop-up or Dynamic Pages.
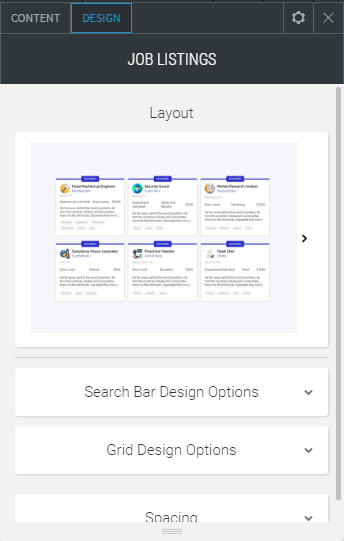
- Choose from 2 Layout Lists.
Limitations
- Dynamic Pages and Collection using Airtable or Google Spreadsheet are only available with an Agency or Enterprise Plans.
Add-ons:
- Dynamic Page Setup ($100 per site).
- Setting Up Content Collection from Airtable or Google Spreadsheet.
- Creating Dynamic Page based on our Standard Design.
- Enabling Data Connect into Dynamic Page widgets.
- Dynamic Page Customization (POA).
- If Dynamic Page will involved design that is unachievable without few coding.
Instruction
Creating "Collections" from Google Spreadsheet or Airtable
- Get TemplateGoogle Spreadsheet orAirtable
- Go back to editor.
- Add Content.
- Click New Collection.
- Choose between Google Sheets and Airtable.
- Follow the instructions on how to connect the data to your collections.
- For video reference, please see thisvideo.
Once connected you will see 2 fields, "Data Type" and "Field Name".
Creating Dynamic Pages
- Go to pages.
- Add new page.
- SelectDynamic Page.
- Connect to acollection.
- You'll be redirected to adynamic page.
- For video reference, please see thisvideo.
Start connecting data.
- Right-click on a element or widget.
- ChooseConnect to data.
- Connect to acollection.
- Allocate the data to its corresponding fields.